I have received a lot of emails lately asking me how I get my pictures in my posts so large.
Since most of my request seem to come after my WW posts I thought this would be a perfect time to share.
When I upload my photo's I use bloggers standard upload.
I choose center and large for the photo size.
Since most of my request seem to come after my WW posts I thought this would be a perfect time to share.
When I upload my photo's I use bloggers standard upload.
I choose center and large for the photo size.
 No matter how big your file is, when you select large, this is the size that blogger gives you.
No matter how big your file is, when you select large, this is the size that blogger gives you.Now for the changing part!
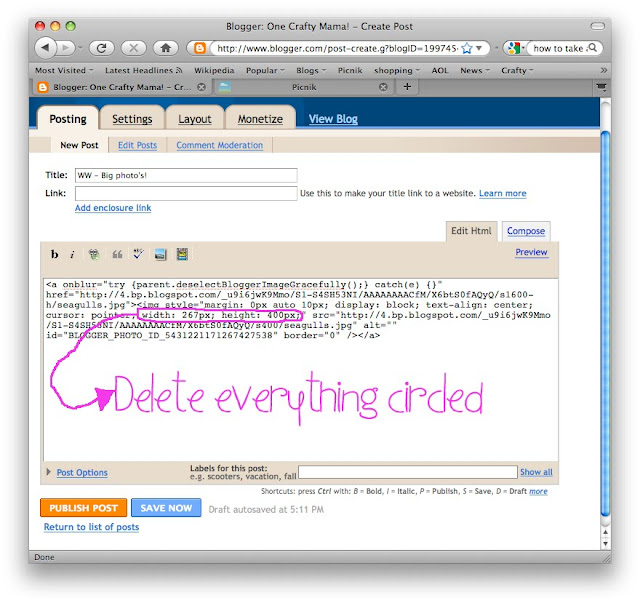
After you upload your picture click on the Html button (located next to the compose button). Doing so will show your pictures code.
Now that you are looking at the code, locate the width and height of the picture (see below).
 Make sure not to delete anything extra. You should delete from the word "width" to right before the " mark after the px;.
Make sure not to delete anything extra. You should delete from the word "width" to right before the " mark after the px;.Next change the number S400 to S 640.

Cool huh?
I'm not exactly sure where I discovered this information, but I believe it was from a tutorial on the website I heart faces! I should probably confirm that, but I'm too lazy.
So go forth and post Biggy pictures.
Side note: Thanks to my smart blogging buddies, I found out that all you have to do in Blogger to make your photo's really fat is up date your editor and they give you the option to pick the big size photo's. Go to your basic settings to change to the updated editor.
See......even I learn things while I'm trying to teach you something new!

Side note: You do have to have enough space in your column to accommodate a large photo.










41 comments:
A.Mazing! Thanks for the tutorial. I will have to try that. I have never thought of going bigger. I just change the sizes when I have modified blog buttons in the past. Thanks for sharing and take care. Your picture is beautiful. is there a term for that style of editing?
I love the texture in this photo!
I use Windows Live Writer for all my posts and I can tinker with the photo sizes without having to mess with any codes (I'm so bad that I might just end up deleting what should not be deleted!).
Oh, the man with the wild hair in my post? He was a FANTASTIC entertainer. He kept even us adults in stitches! :)
AWESOME tutorial!!! :D
Wow, amazing. Thanks for the tutorial.
Stopping from Seven Clown Circus.
LalalalaLOVE that shot and the texture. Beautiful.
I do big pics with Flickr. Everytime I try changing the html on pictures they end up warped and wonky. :)
Great phot and great info. I am so trying that.
I may try this, although not sure it would work on my blog since I have two sidebars.... hmmm... Thanks for the tip though!
What a great photo and great lesson. I have been using photobucket to put my photos on my blog the size I want. (I like them to be much bigger as well)
Great to know i can do it through blogger as well :)
Woo...cool trick!! I am thinking of getting rid of a sidebar so I can have bigger pictures too!!
Oh my gosh...really??????
Alot of my pictures go through Photobucket first, but this makes it SO MUCH SIMPLER!!!!!!!
Thank you!!!
That's great...now if I can just remember it when I need it!!!
Michelle! Thank you! I am using the new editor in Blogger and even when I select extra large for my photos, I have an issue with them. They are so big they only show half the photo. It could be my custom design and not enough space for the post, but I'm going to try this. You're the best!
Genny
oh I like the photo! Hey, do you think you can do the s400 to s640 with templates other than minima stretch? or is that the only template that allows that? :)
thanks for the tip, I will have to try it!
First of all, this is a gorgeous shot and second of all thank you so much for sharing this!!! I just have to see if it will work with my 3 column blog...hmmm...
that's a keeper...do it all the time. i hate restrictions!
I am going to try it! Thanks!!
Great post!
Another way to do it (for people with out a Mac) is to download Windows Live Writer. You can compse the post and change the size VERY easily.
Love the picture!
You are so awesome for sharing this.
I just love that photo too!
Beautiful pic! Sorta reminds me of a painting in a way.
Hey, is anyone else having issues with blogger blogs today? OMG. So sloooow, lol!
Beautiful pic! Sorta reminds me of a painting in a way.
Hey, is anyone else having issues with blogger blogs today? OMG. So sloooow, lol!
That is REALLY cool!!! Thanks for the head's up on that!!!
Beautiful shot!! If you upgrade your blogger post editor (under settings->basic (at the bottom) to the "updated editor" you don't have to change that code anymore. =D You can click on the photo and pick x-large and it will change it.
I guess maybe I should update my editor. :)
Good to know! Love the pic by the way!! Awesome.
Awesome. I have often wondered this :)
Even in pictures I don't think my girls look alike. I know it sounds weird but I guess it's a Mommy thing for me.
Great tips, thanks! You make it sound so easy.
So happy about this post. While your tutorial was excellent, I saw the comment about the new blogger editor and WOW! Wish I'd had known that long ago. I took the time to make all my photo a day pictures x-large. =)
you're a great teacher! thanks!
Great help! Thanks!
well, you learn something every day! i've just started blogging from a mac, and the photo thing is DIFFERENT! you can't move the photos around and still have them clickable - i don't know what to do! i'm gonna try the editor thing
Oh wow - a million thanks!
Thanks!! I still have so much to learn!!
Very, VERY useful information. I wonder if I need to do this on WP? It seems like the picture comes out pretty big if I select large. Will have to investigate.
Nice! I always just post pictures through flickr and change the size myself. This is a nice trick to know though! :)
good teacher. very clear. yay!!!
i can make mine extra large, but it usually cuts off part of the photo. sigh....maybe i need a new page layout?
I have the new edit on blogger, so I'll have to try this next time. I've been saving to Picasa or other web photo storage sites and then copying the code over. It works fine until I use up too much space on the other site... or if that site ever goes down!
Cool tip! Thanks!
It worked!!!! Thank YOU so much!!! :)
Wow! This was incredibly helpful...I want to try this and get bigger photos, :)
Post a Comment